Makedraft

About Makedraft
Makedraft is a cutting-edge platform designed for developers and designers looking to streamline frontend code creation. Through its AI-driven generation tool, users can create and customize HTML templates effortlessly, benefiting from intuitive prompts and the ability to modify existing code, significantly enhancing productivity.
Users can explore several pricing plans with Makedraft, including a free tier during open beta and an upcoming Pro plan. The Pro plan will offer benefits like project privacy, additional features, and a seamless experience. Discounts may also be available for early subscribers, ensuring maximum value.
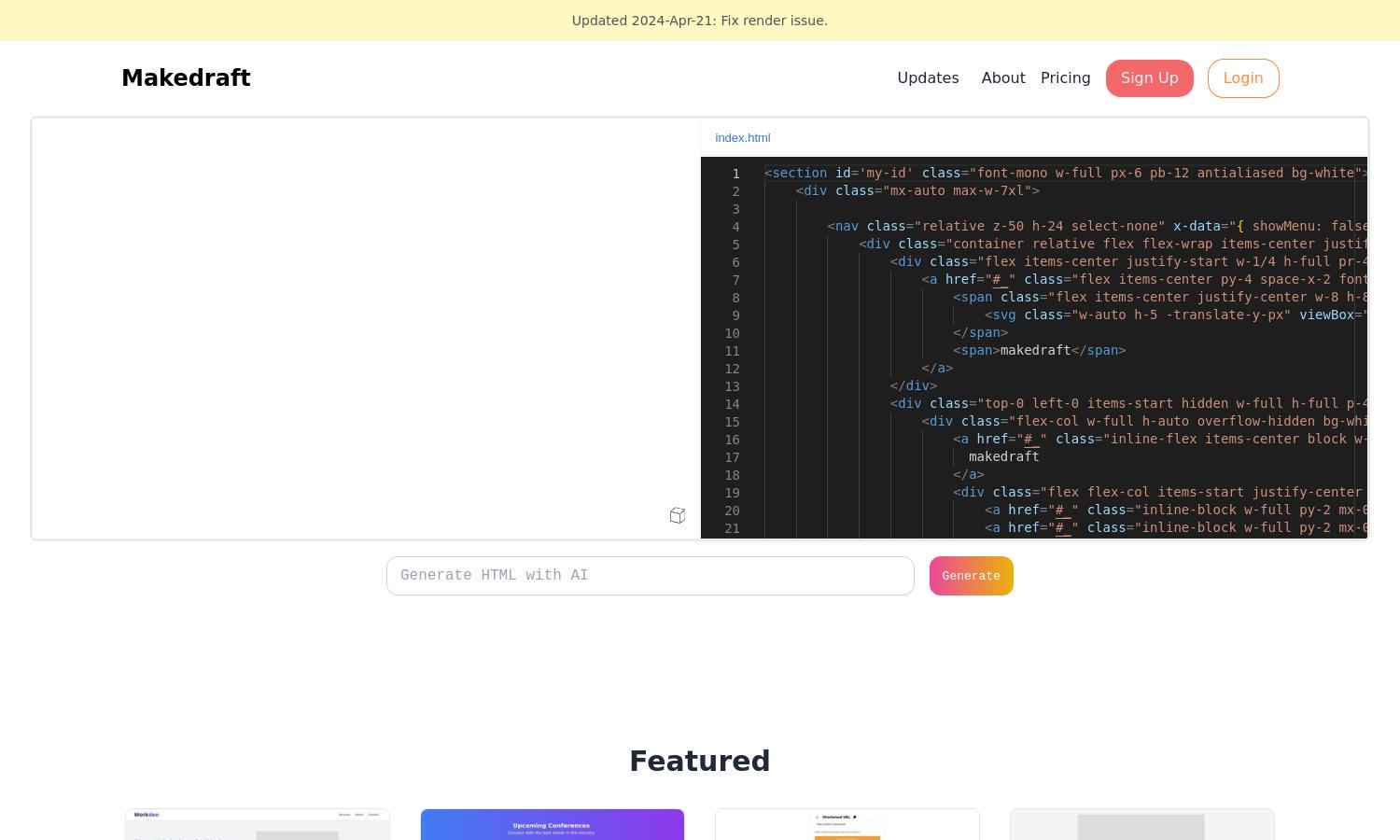
Makedraft features a clean, user-friendly interface designed for seamless navigation and efficient code generation. Its layout prioritizes user experience, with intuitive prompts and a responsive design that enhances accessibility for both novice and experienced users, making HTML creation straightforward and enjoyable.
How Makedraft works
Users start by signing up on Makedraft, where they are greeted by a simple onboarding process. Once in, they can choose to generate new HTML components or make edits to existing code snippets. The intuitive interface allows users to input directives, guiding the AI to produce tailored results that can be easily copied for any project.
Key Features for Makedraft
AI Code Generation
Makedraft's AI Code Generation feature enables users to quickly create frontend HTML code based on simple instructions. This innovative tool saves time for developers, allowing them to focus on more complex tasks while the AI handles the mundane coding, effectively streamlining the web development process.
HTML Component Generation
With Makedraft's HTML Component Generation, users can prompt the AI to create entire HTML components from scratch. This unique feature empowers designers and developers by eliminating the need for hand-coding, ensuring high-quality, customizable code is produced quickly, promoting a more efficient workflow.
Integration with CSS Frameworks
Makedraft seamlessly integrates with Tailwind CSS, ensuring that generated HTML components are not only functional but also aesthetically pleasing. This compatibility allows users to benefit from modern design practices while maintaining efficiency in their coding process, making Makedraft an essential tool for developers.
You may also like:








